Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub
bug[b-link]: Global active-class and exact-active-class overridden by prop defaults · Issue #2387 · bootstrap-vue/bootstrap-vue · GitHub

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

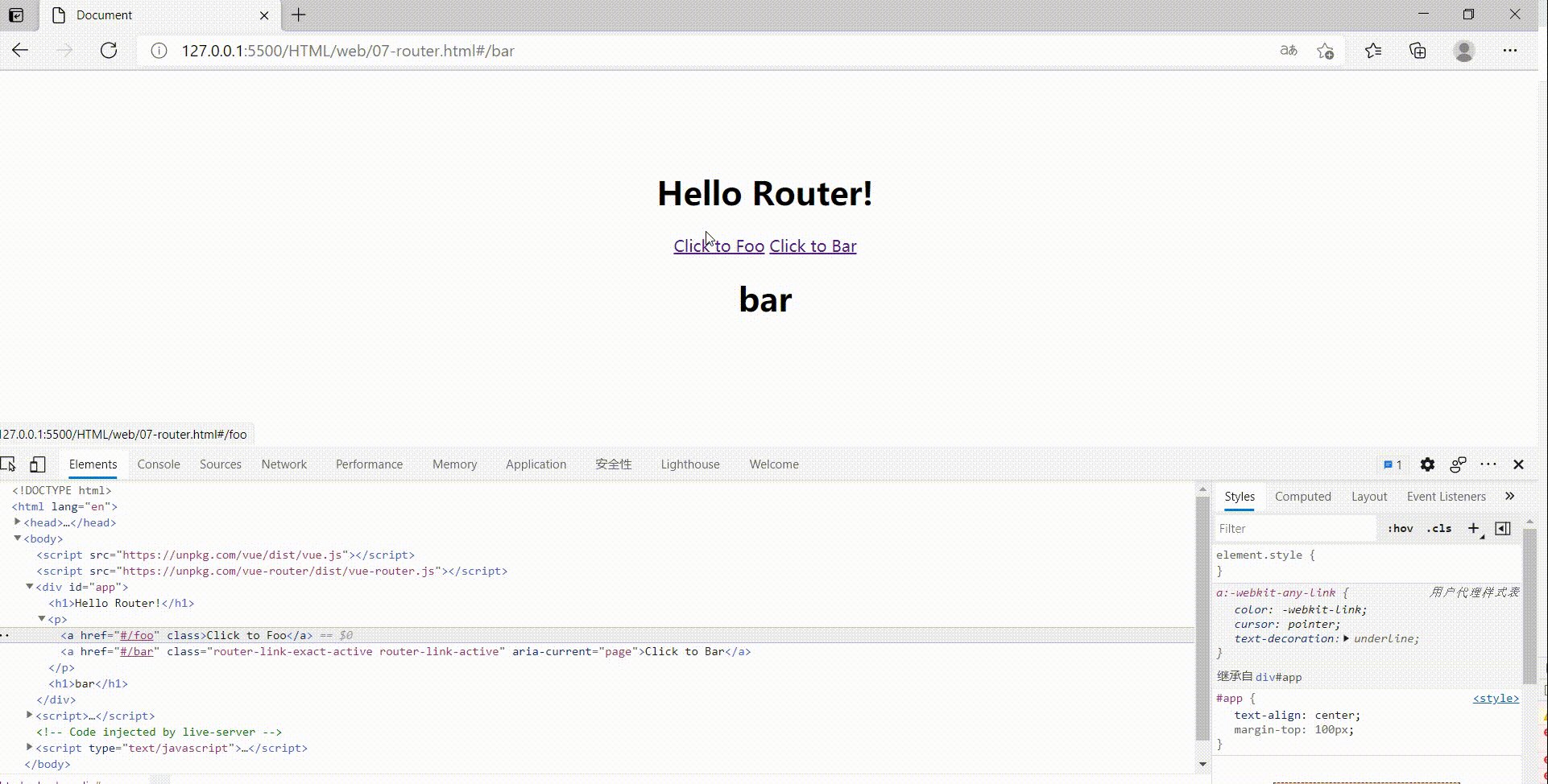
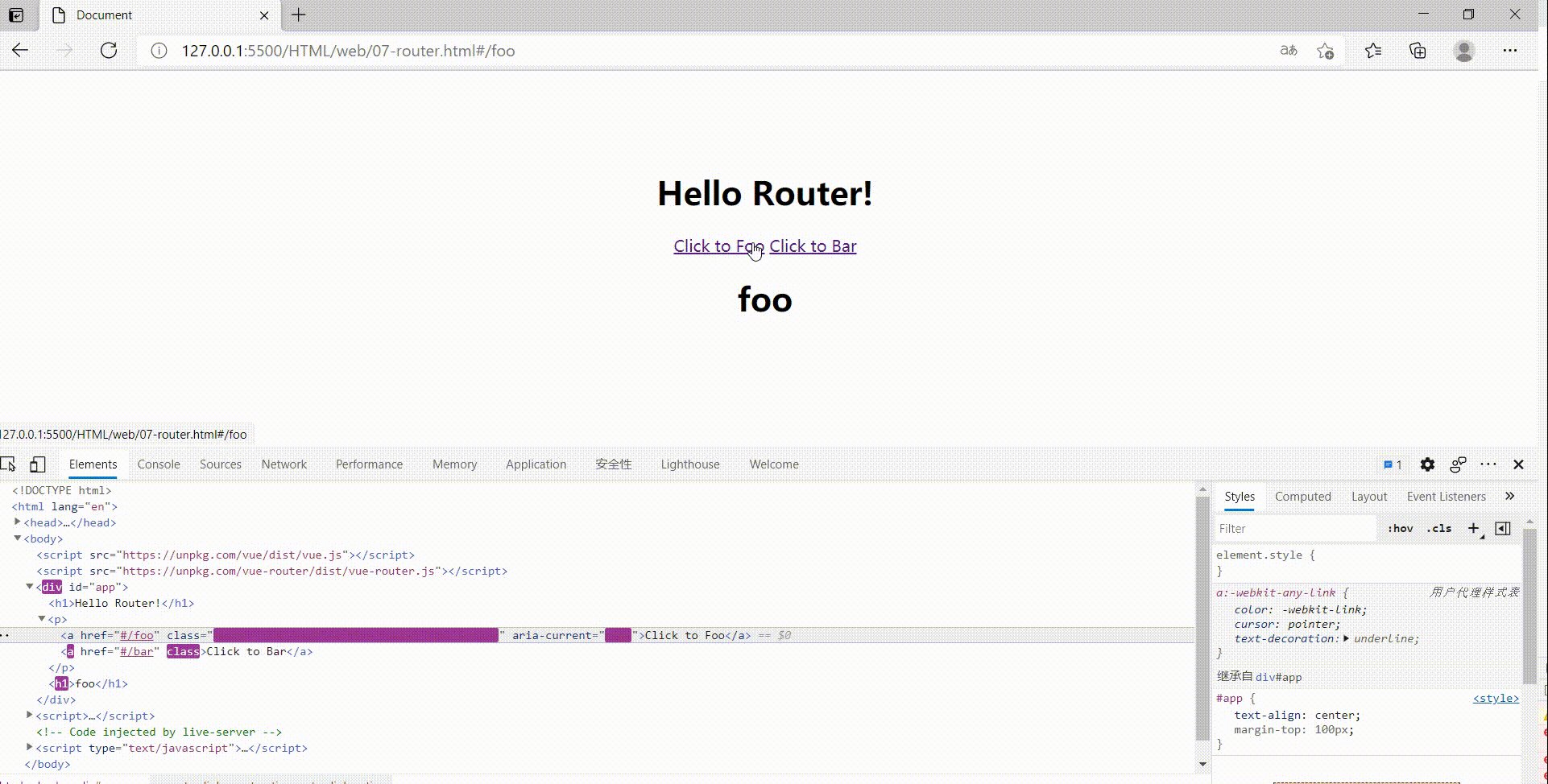
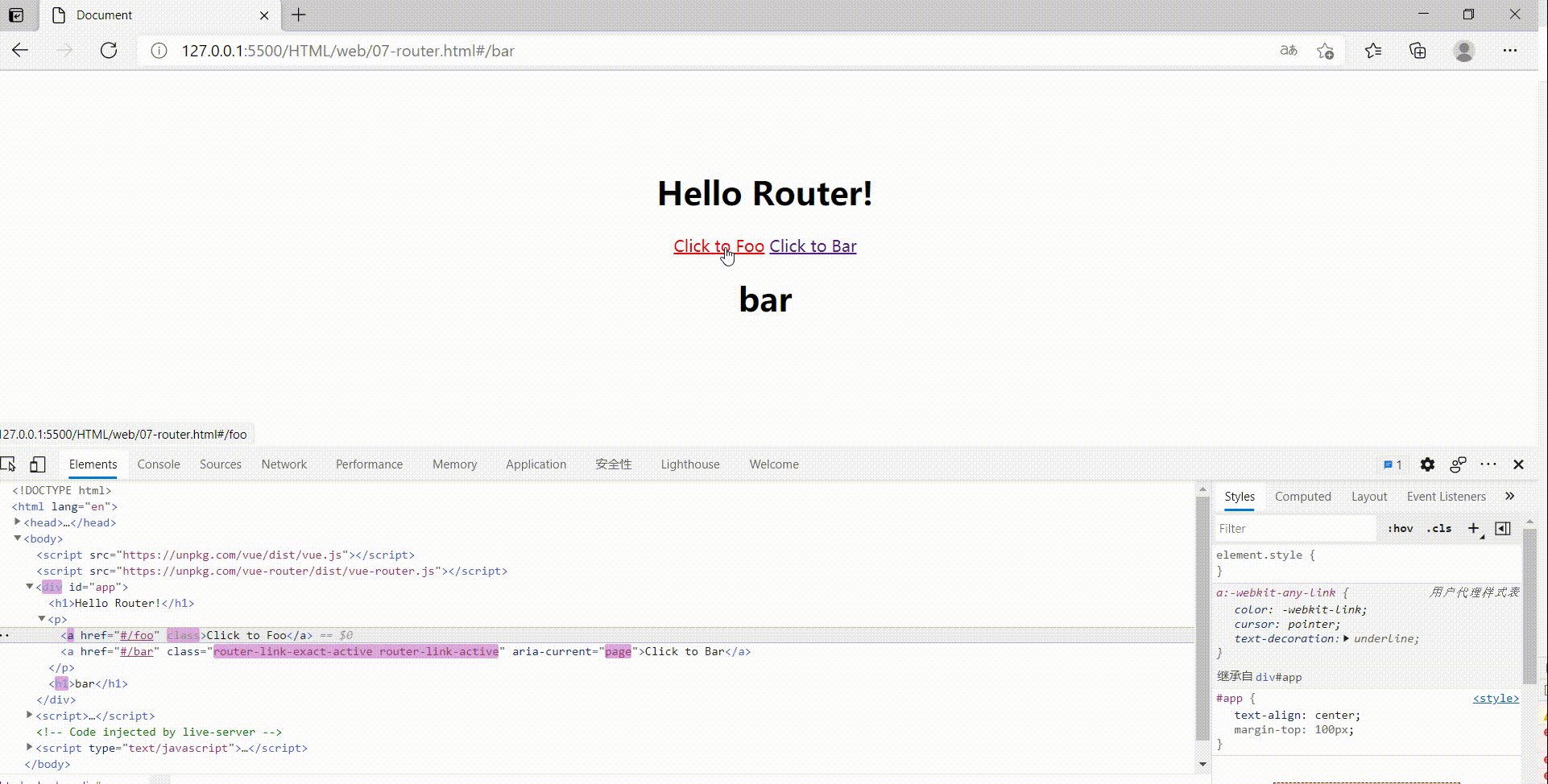
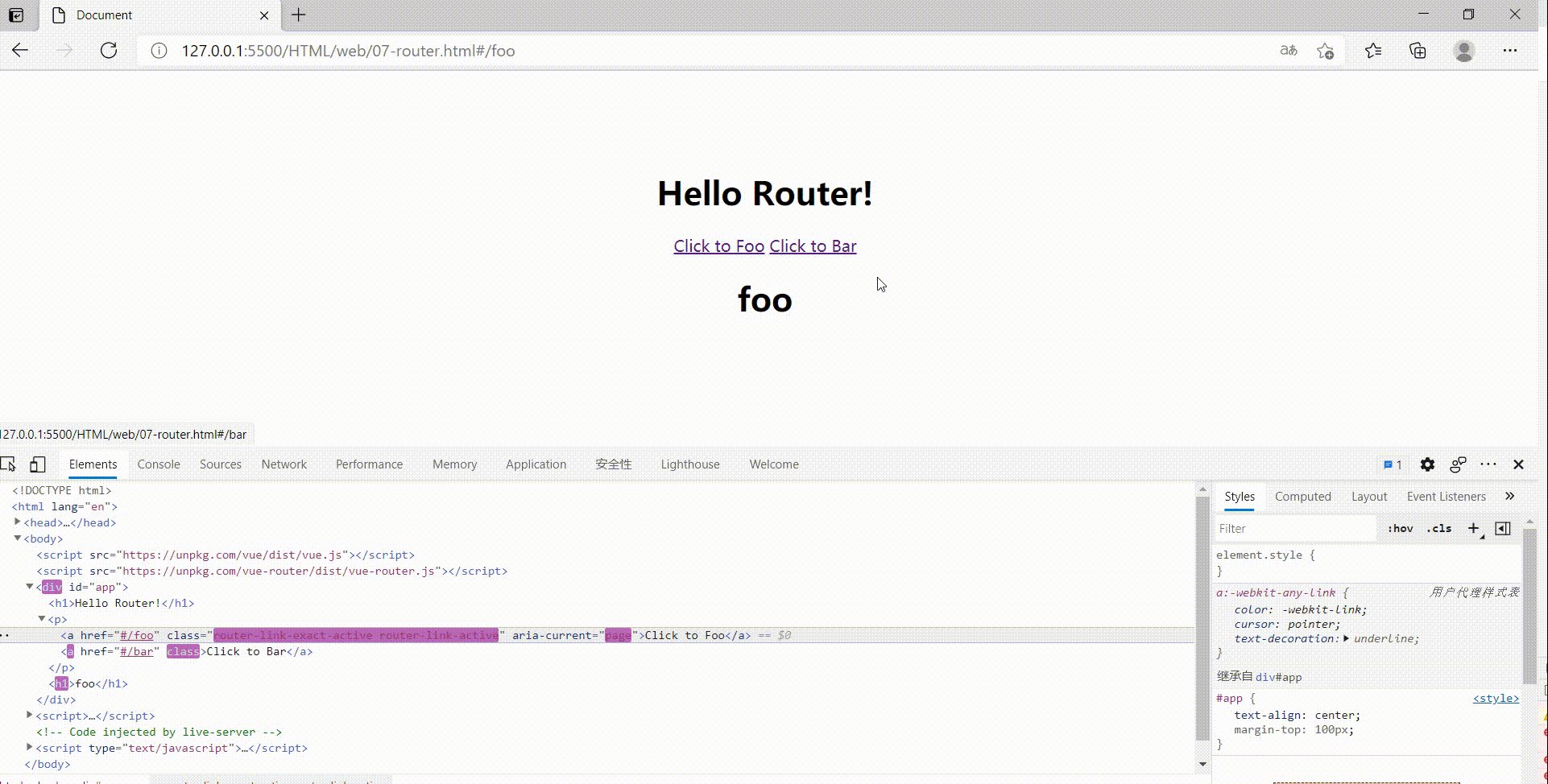
49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube

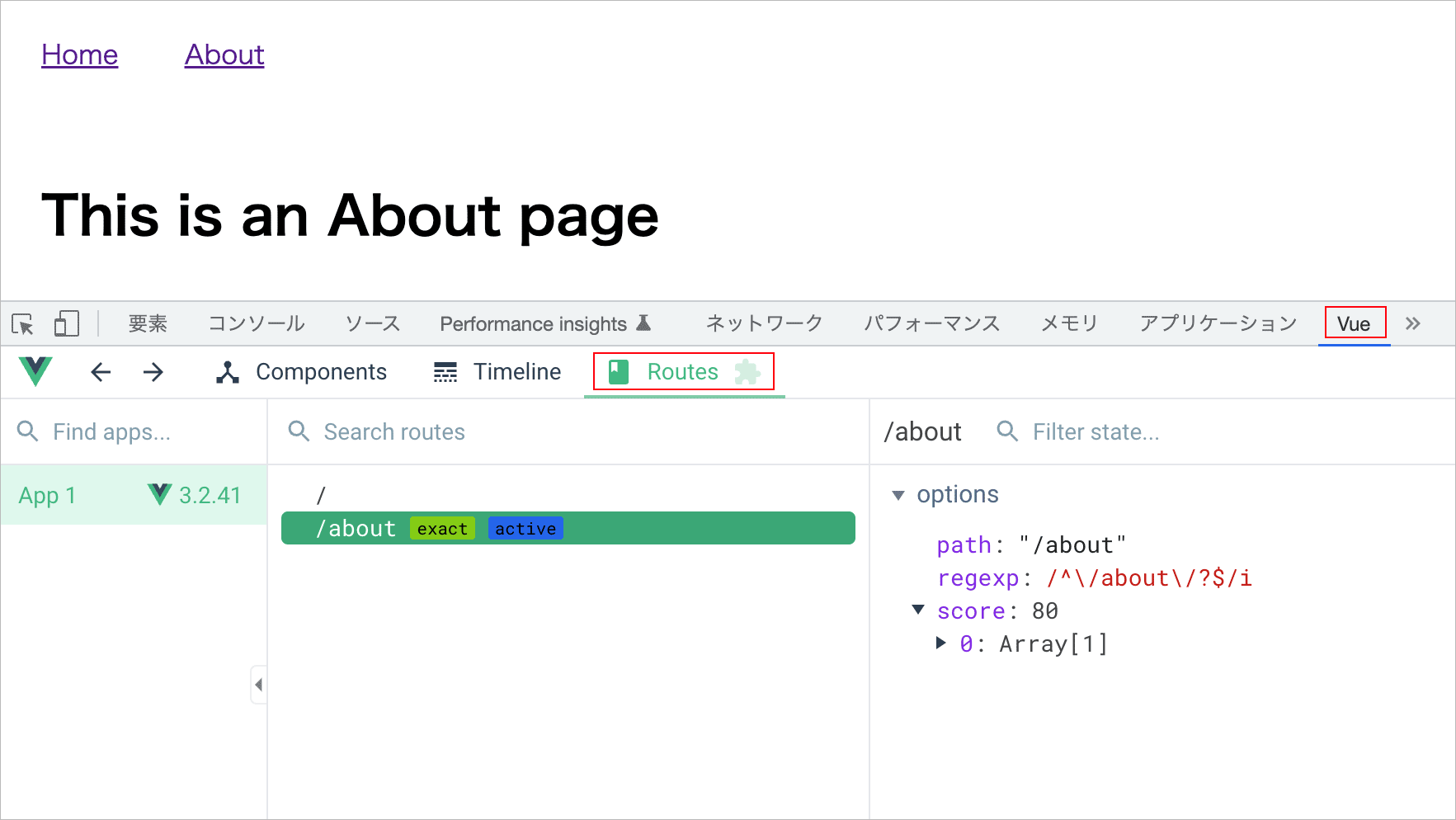
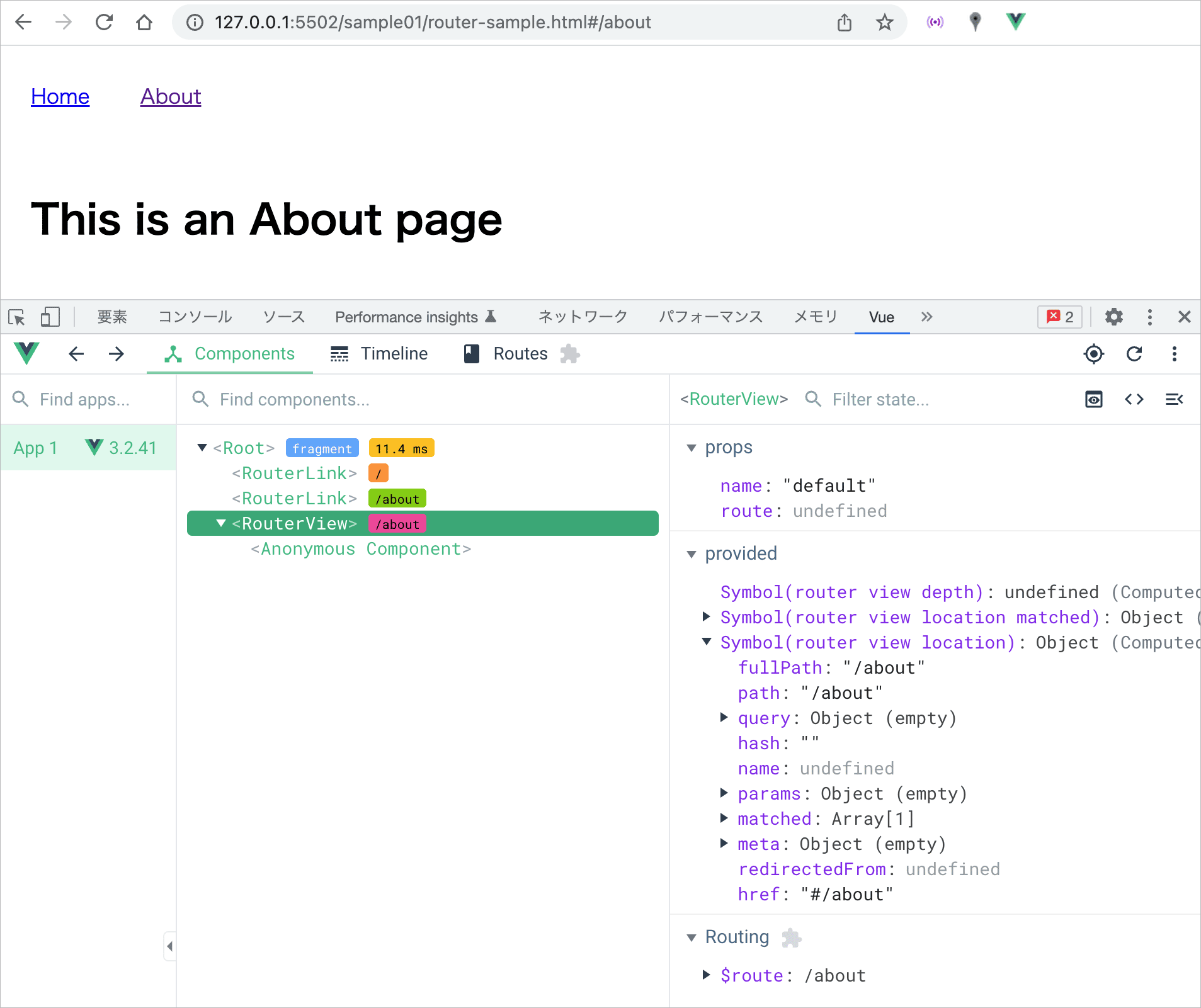
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein