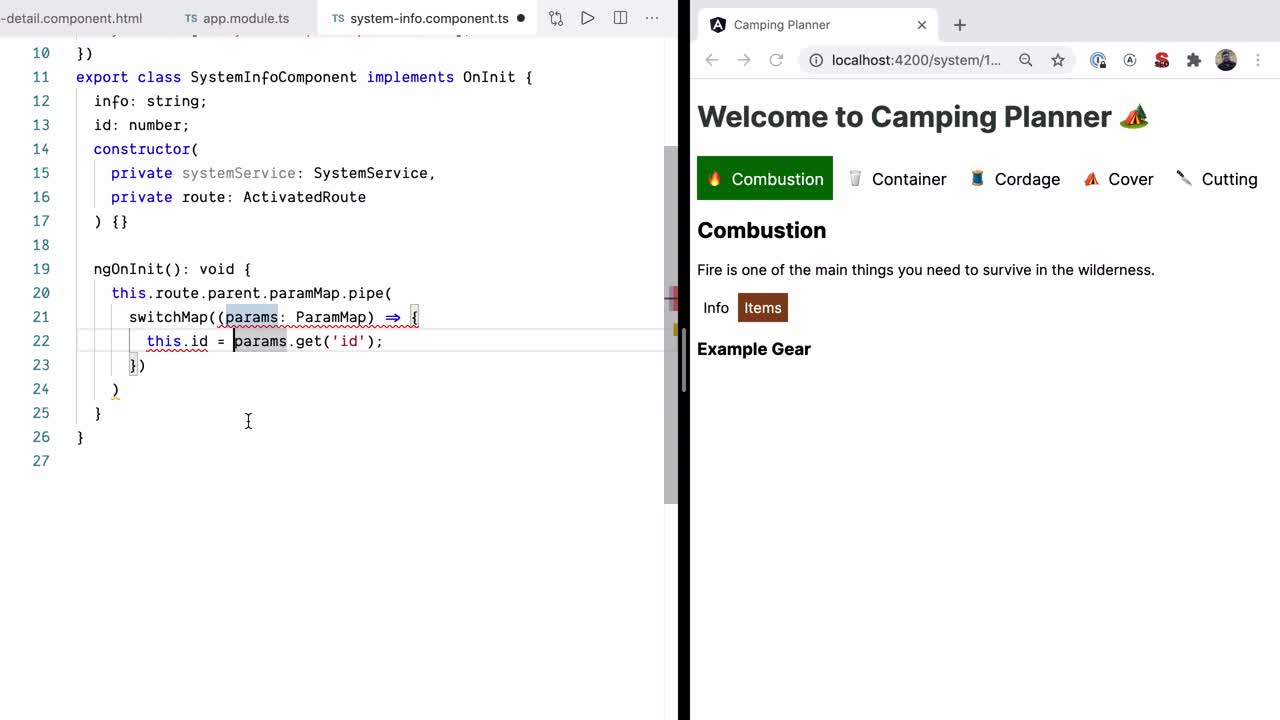
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub
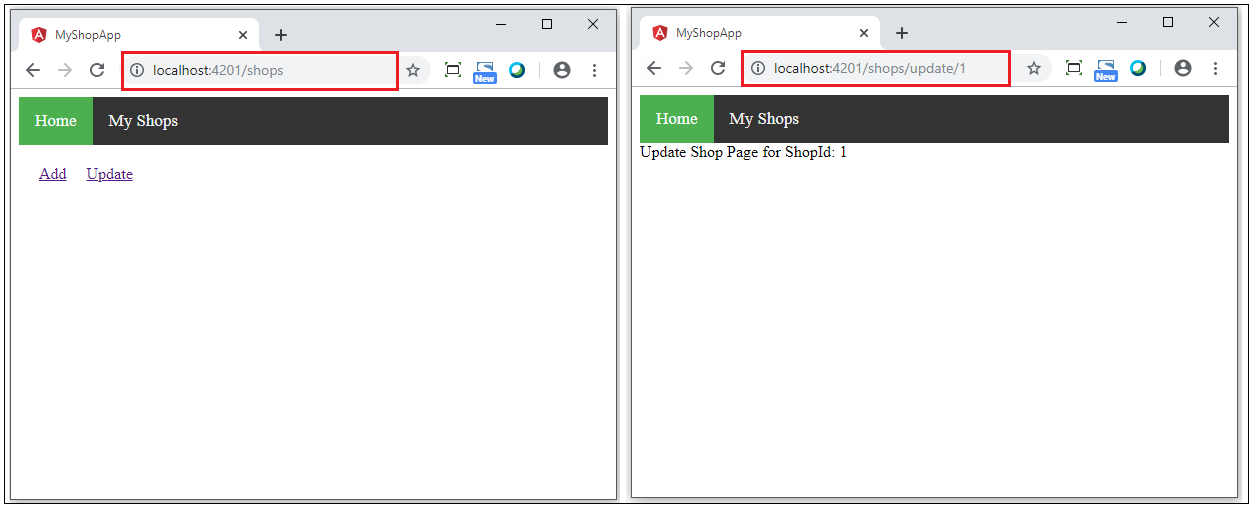
GitHub - Ihor912/nativescript-angular-parent-child-routes: Example how Router works with parent and child routes in Angular/NativeScriot mobile app.

Passing Variables Between Components in Angular (Parent, Child, Path Param, Service and Router) - Kindson The Genius