
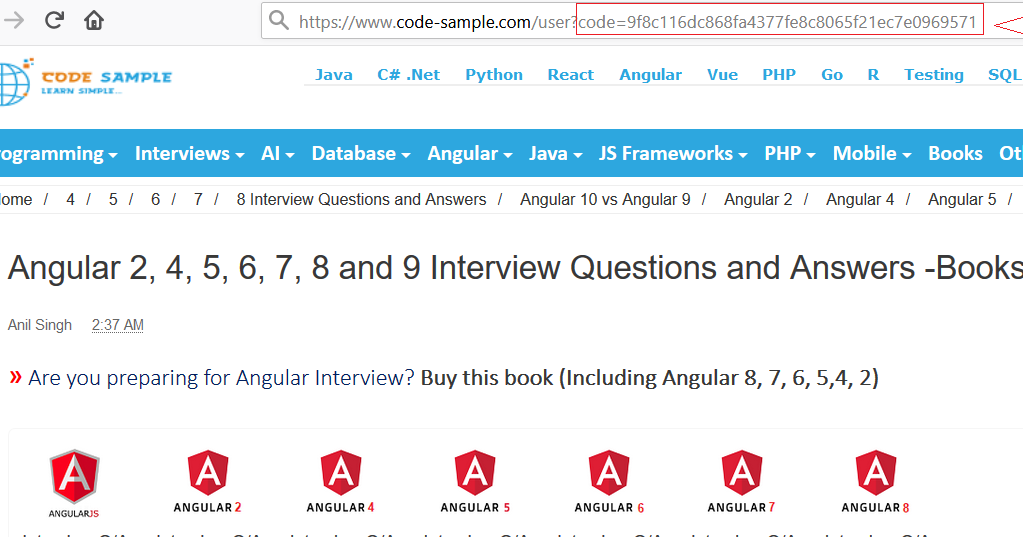
Retrieve Parameters and Query String values from URL in Angular 6, 7, 8, and 9 - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
bug(Router): [routerLink] is not displaying custom query params · Issue #7616 · angular/angular · GitHub