javascript - Angular 4 - Why router-outlet element does not contain rendered component? - Stack Overflow

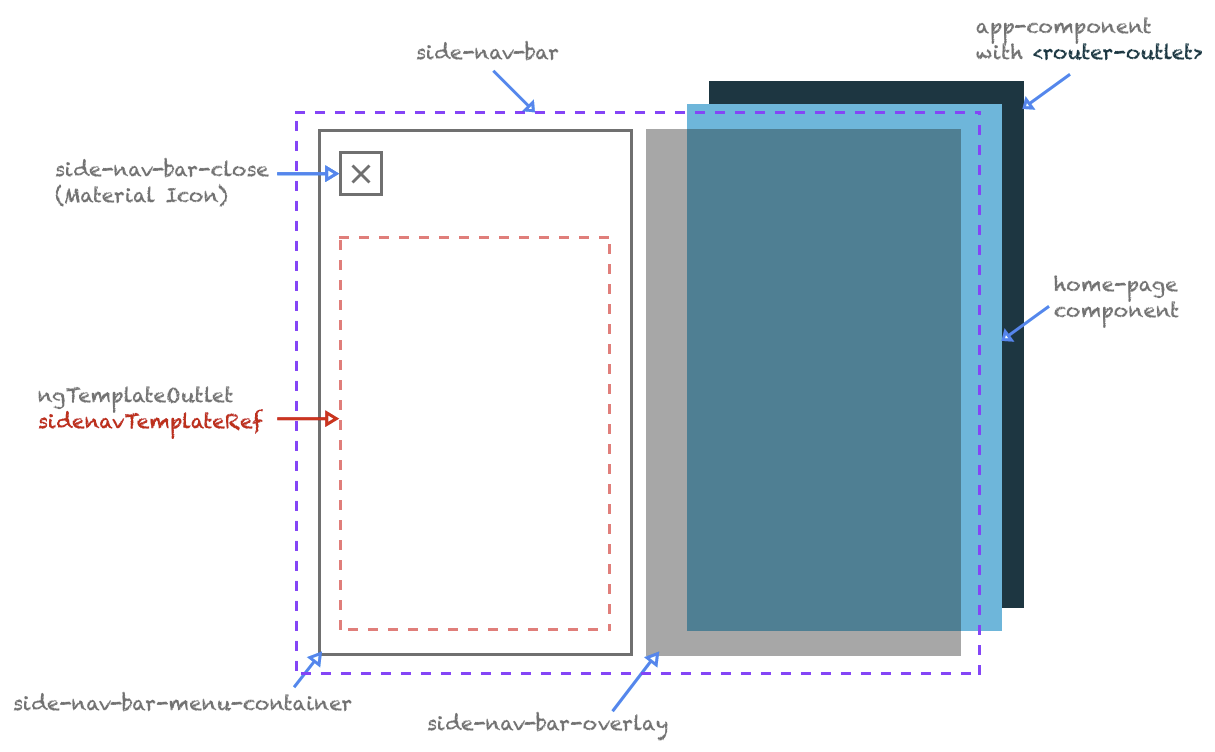
javascript - Angular 2 sub apps, parent/child, nested components, nested router-outlet, design/coding - Stack Overflow

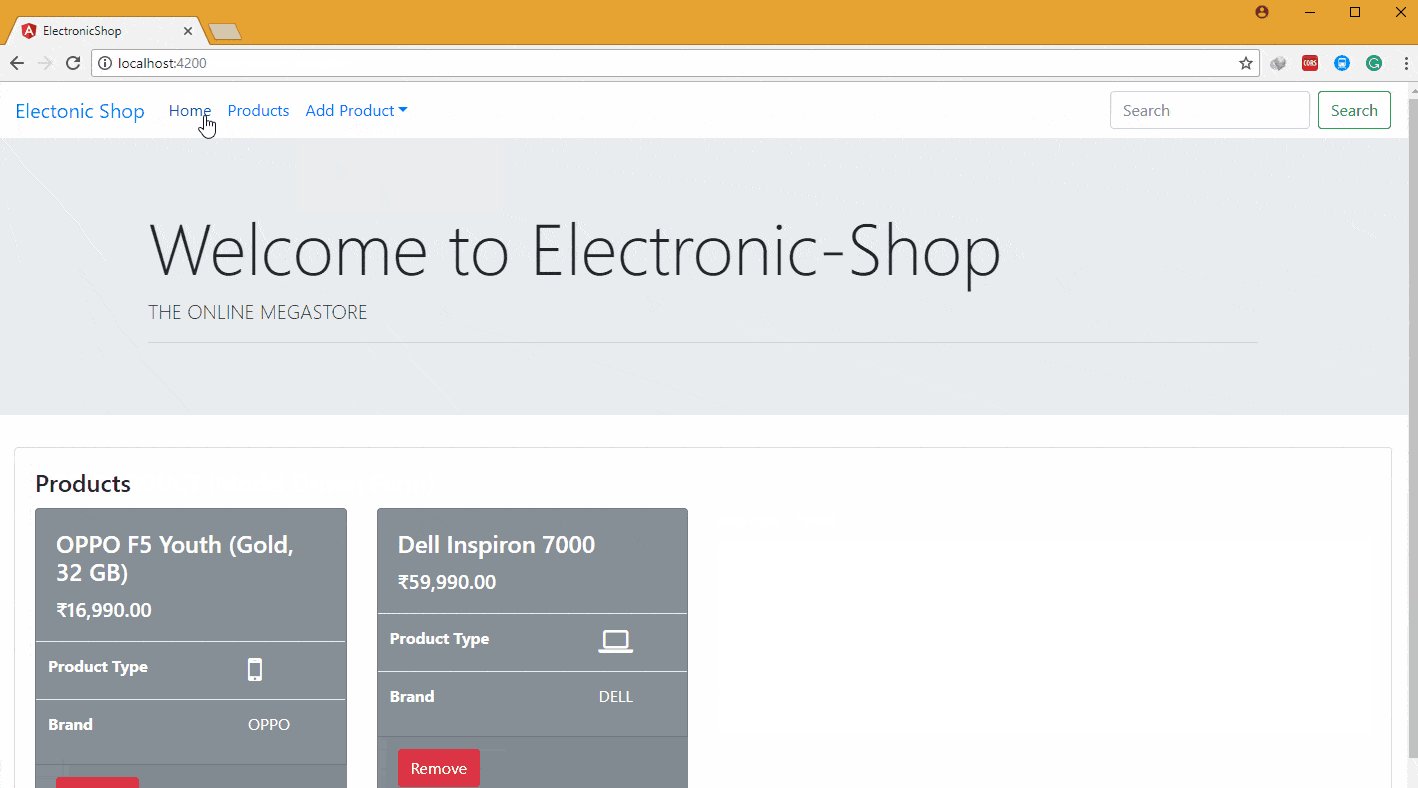
Angular Bootstrap Navbar Component Routing Tutorial | Part 4 | Angular Bootstrap 4 Tutorials - YouTube

typescript - Angular 8 - Content of router-outlet and/or named router-outlet is not always displayed - Stack Overflow