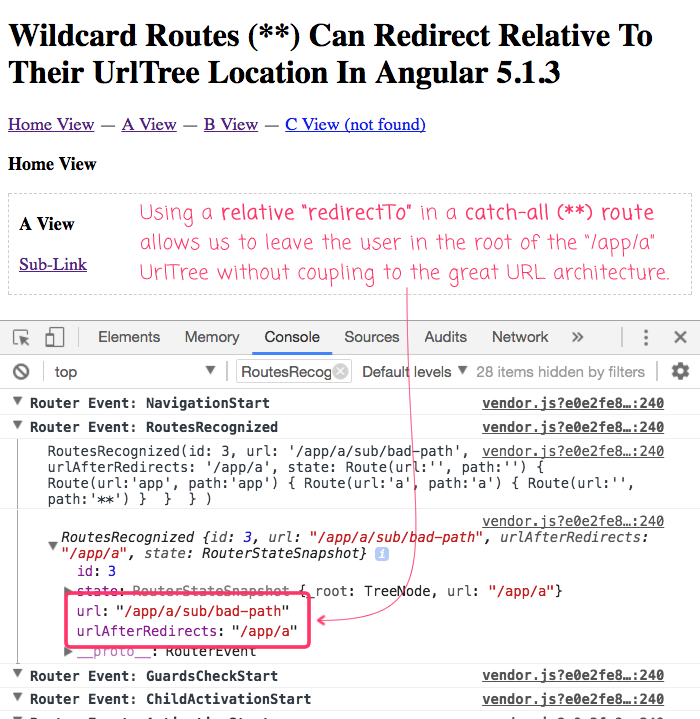
Wildcard route (**) does not catch "Named router-outlet not found" · Issue #40845 · angular/angular · GitHub

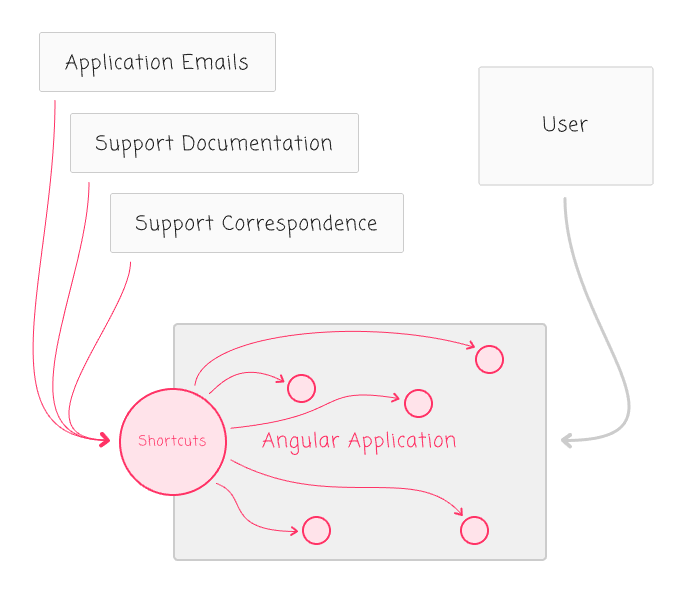
angularjs - How to filter Azure ApplicationInsights client-side browser routes by wildcard routes - Stack Overflow

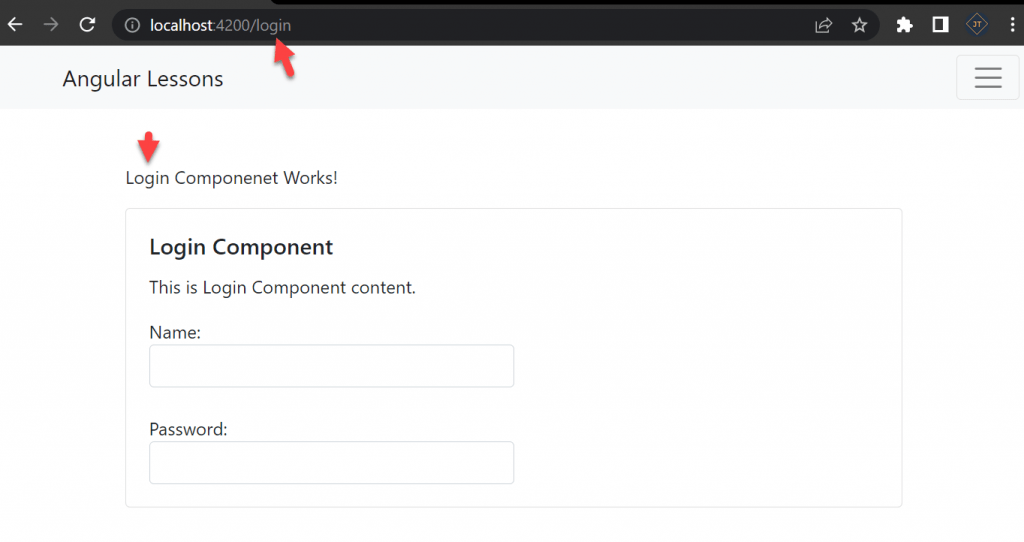
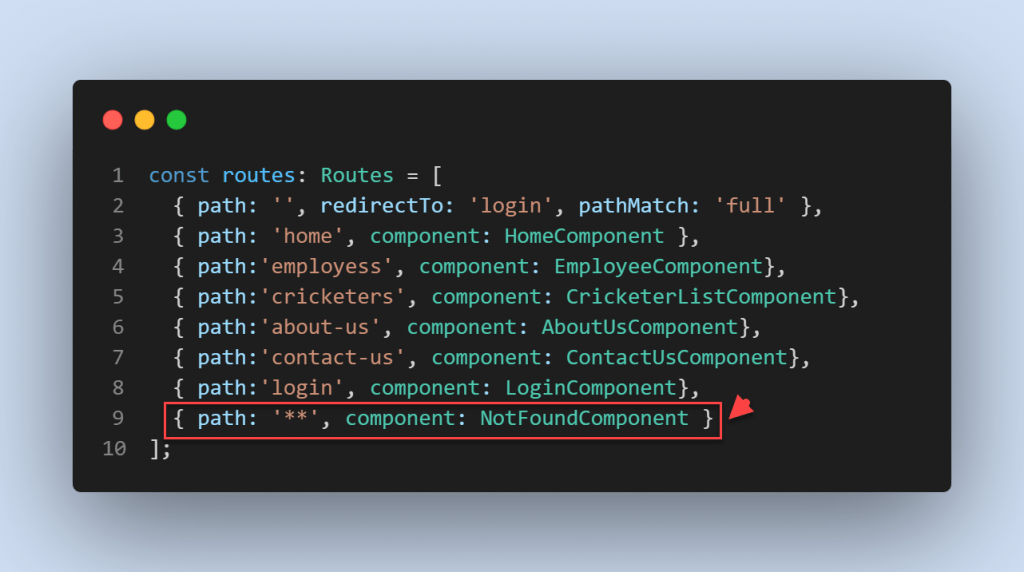
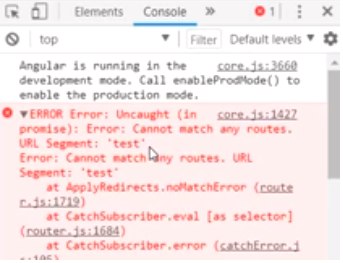
Routing of an Angular Component | Angular Routing. | by Ankit Maheshwari | JavaScript in Plain English

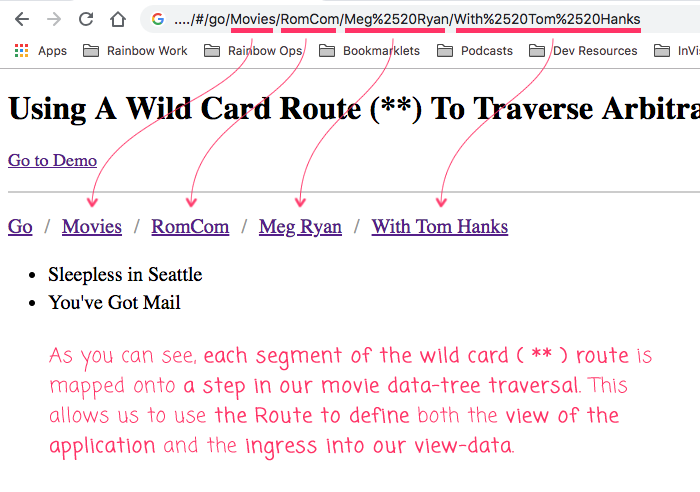
Angular on Twitter: "Use the Angular Router to create custom route matches in our new tutorial ↓ 📚 https://t.co/8j9gp0JpUw https://t.co/vyIcoeF6Iq" / Twitter