53. React to Route Param Changes on the same page using watchers, $watch, and props - Vue js | Vue 3 - YouTube
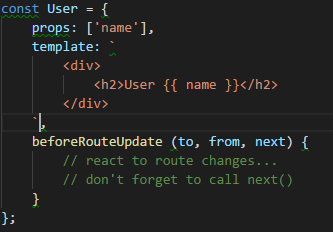
on route change, in component's beforeDestroy, this.$route is the new route instead of old route. this should be changed · Issue #2323 · vuejs/vue- router · GitHub

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

How to dynamically change the page title with Vue and Vue Router | by Nicky Christensen | Vue.js Developers | Medium

Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding